Category: Project Developments
My Handmade Flashlight and stand
Last week
Last week till the final presentation. Just some thoughts and list of things I am still working on that are yet to complete. I will be hunting on the materials for flashlight and stand first. Then sound I might make my own sound effects with garageband and also download some sound effects and free source (freesound.org) then mix them in Adobe Audition.
- Sound (ambience, SFX)
- Special crafted Flashlight
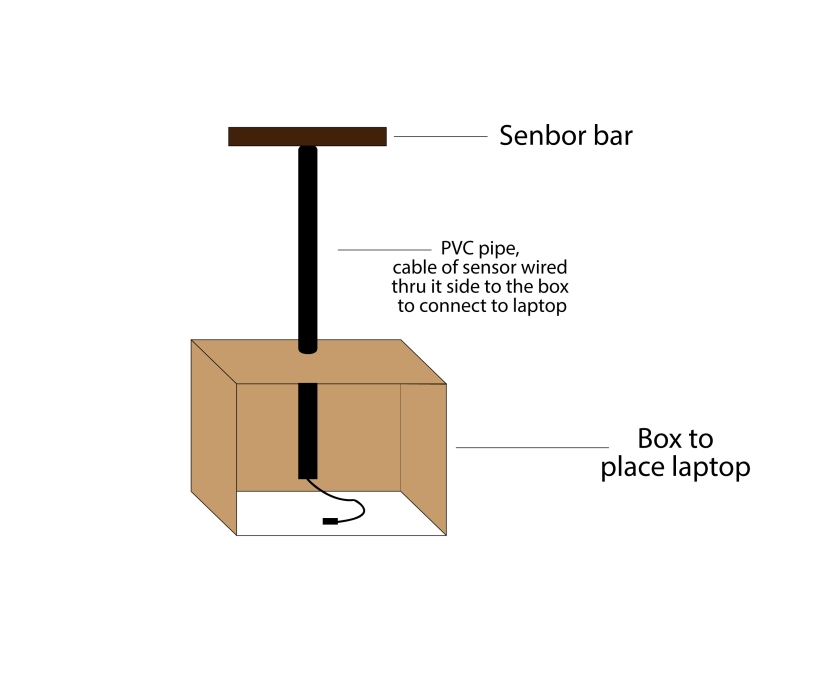
- Stand for sensor and laptop
Another thing that I am a little worry is the exportation of the sketch it seems to be abit laggy in windows but work perfectly fine in Mac. As when I preview the sketch in Processing in windows, it starts to take quite some time to run it. One last thing is that i bought USB 3.0 extension cable for the sensor has arrived but I am not sure if I want to use it during presentation or not because of the laggy-ness of the sketch, I am afraid using an extension will worsen the situation.
Final List of Task
Final list
– motion graphics, 1 more to go
– props making
– landing screen animation
– navigation guide video
– closing scene
– back to landing screen button
– idle, and back to landing screen
Logistics and props
Some plannings for logistics, everything will be paint in black.


Progress Updates in class
We had our WIP updates on last Thursday in class with some creative industry guests from C27 company. I presented my project by giving a short introduction about the project issue, concept and solution then gave a short demo on my progress with what I have produced so far.
- connecting Wiimote to the laptop with sensor bar and wireless connection
- Landing page with video background
- instruction page with auto proceed to next scene after seconds
- flashlight effect following the mouse cursor
- click on shapes (placeholder for animals), and triggered video (placeholder for motion graphic)
Below is the screenshot of what I shown them.
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Feedbacks
After presenting and showing the demo, they gave me some valuable feedbacks on the user journey and experience. They said that my current flow might be abit too repetitive even though there will be a new vision filter each time user found an animal, it seems to be less things to explore as there’s only 1 scene to look for all the animals. They suggested that maybe I can show other scenes instead when ex: user found an owl, the next scene will be an owl vision and a different view from human. Even more, if its owl vision, then it should sees better, maybe removing the flashlight effect and seeing thru owl’s eyes. The other thing that they mentioned which I think I should really make a decision asap, when user found an animal and see thru that animal’s eyes, does it stays at that animal’s vision till they found the next one or the animal vision simulation will go back to human’s one after some time.
These are the feedbacks I got that I think its really important and worth-well. I should really re-plan, ponder and reorganise my user journey flow.







